渗透测试
django
BAT批量重命名
设计模式
design_pattern
Flink Sql
SAP ABAP
zookeeper
html静态网页制作
语言模型
数据治理
基础知识
创客DIY
自定义类型
pytest
iPad
应力强度因子
结构体内存对齐方式
bypassav
python循环表格
Hbuilder
2024/4/12 4:58:39HTML5+app开发学习之快速入门篇
HTML5app开发学习之快速入门篇5app开发概念理解相关开发环境与支持快速入门实战5app开发概念理解相关
见博文:学习跨平台移动应用开发必须理解的一些概念
开发环境与支持
开发环境 HBuilderX,HBuilderX内置HTML5 APP开发环境,提供一套完整…
HTML5+app开发学习之调试篇
HTML5app开发学习之调试篇调试方式介绍一 边改边看调试方式介绍二 真机运行HBuilder/HBuilderX真机联调常见问题调试方式介绍三 Android调试(Chrome)调试方式介绍四 iOS调试(Safari)调试方式介绍一 边改边看
边改边看是轻量级的界面调试工具,最方便最常用。 在HBui…
在Hbuilder中进行APP开发的手机模拟器选择问题
因为涉及到手机APP的开发,不免要用到真机进行调试,但是如今的手机连上电脑总是会出现只充电的情况,即使打开了开发者模式也没有任何作用,这种现象一方面可能是当前电脑Windows系统存在一定的缺陷,缺少相关驱动…
HBuilder开发uniapp添加android的模拟器的方法
我们知道使用uniapp开发多端app非常方便,开发过程中的模拟器也可以提高我们测试代码的效率。但我们按uniapp官网的方法,上google的官网下载模拟器,往往非常不方便。
下面我们来看一下使用其他模拟器的方法。
我们知道android开发中…
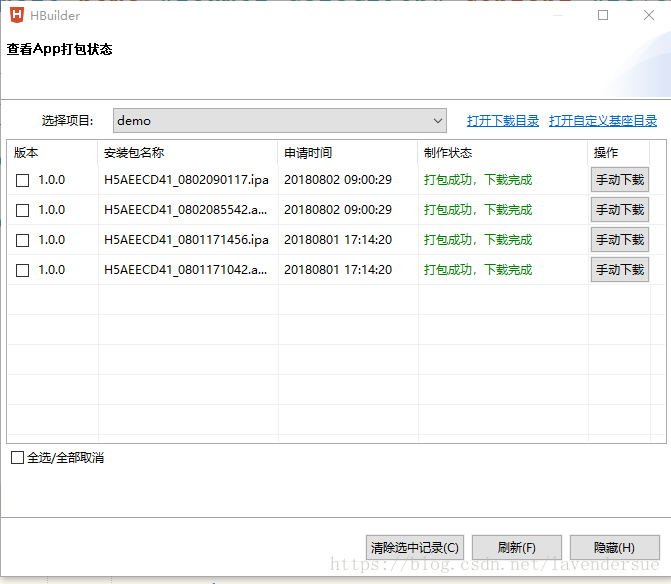
使用HBuilder将H5的项目打包成手机可安装的webapp程序(.apk)
下载HBuilder 官网:http://www.dcloud.io/ (1)下载成功后邮箱注册登录 (2)文件->新建->移动App (3)创建成功后得到这样一个目录结构,manifest.json是配置文件 打开它…
前端零基础入门-002-集成开发环境
本篇目标
了解市面上常用的前端集成开发环境(ide)掌握 HBuiberX 的使用:下载安装,新建项目、网页、运行网页。
内容摘要
本篇介绍了市面上流行的几款前端集成开发环境(ide),并介绍了 Hbuilde…
HBuilder插件推荐
整理一下我觉得好用的插件,后期可能会有更改 eslint-js eslint-plugin-vue Prettier scss/sass编译 右键复制vue页面路径,主要用于快速复制vue页面的路径到浏览器
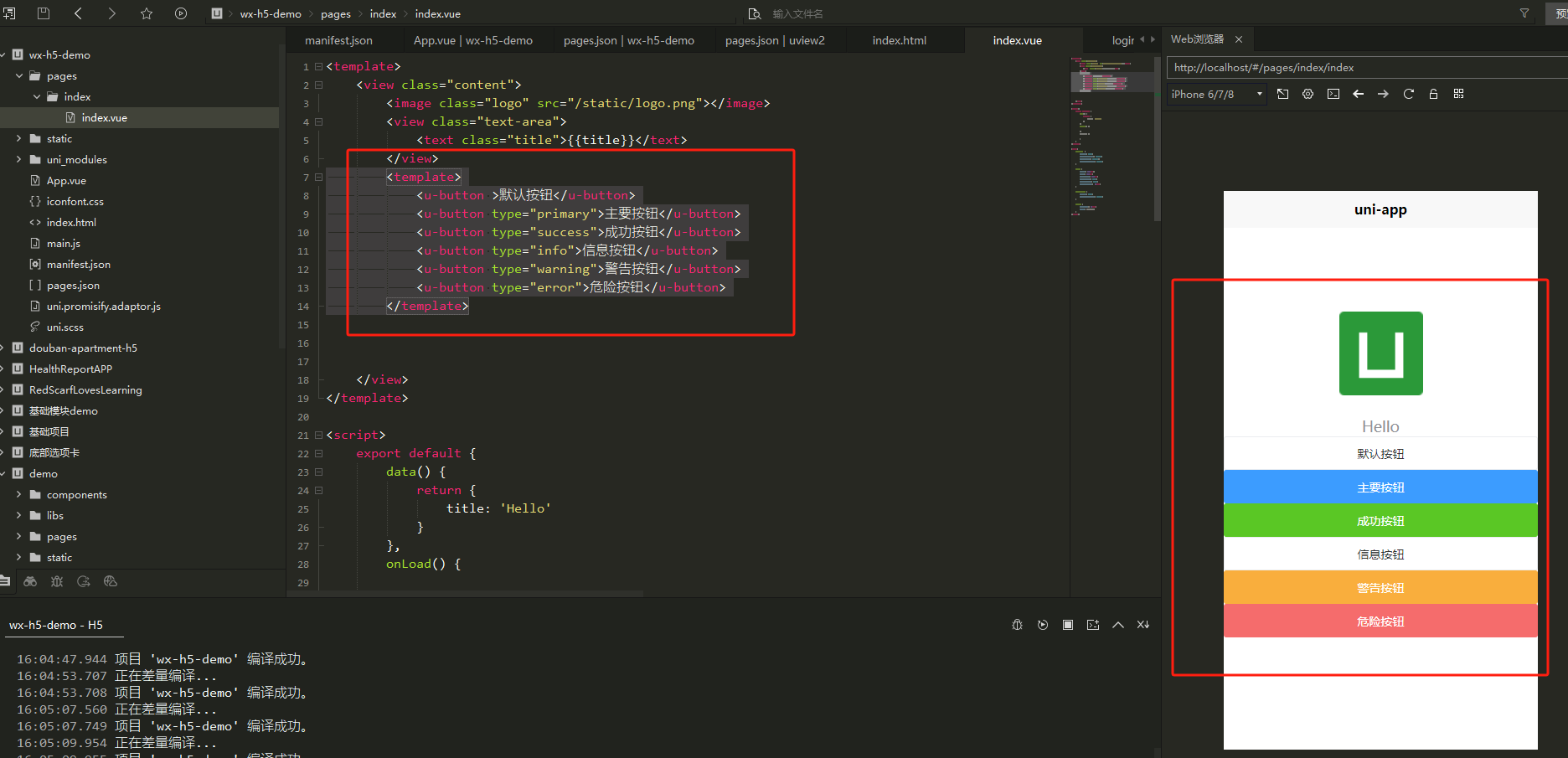
Hbuilder本地调试微信H5项目(二)--添加UView框架插件
摘要
在一个已创建的Hbuilder项目中,添加uView框架插件
前置准备 已安装Hbuilder 已创建uni-app的H5默认模板项目
实现逻辑 在Hbuilder官网找到组件说明页面 下载插件并导入HbuilderX
具体实现
访问网站
访问网址Hbuilder的uView1.8.6版本说明页
或者访问…
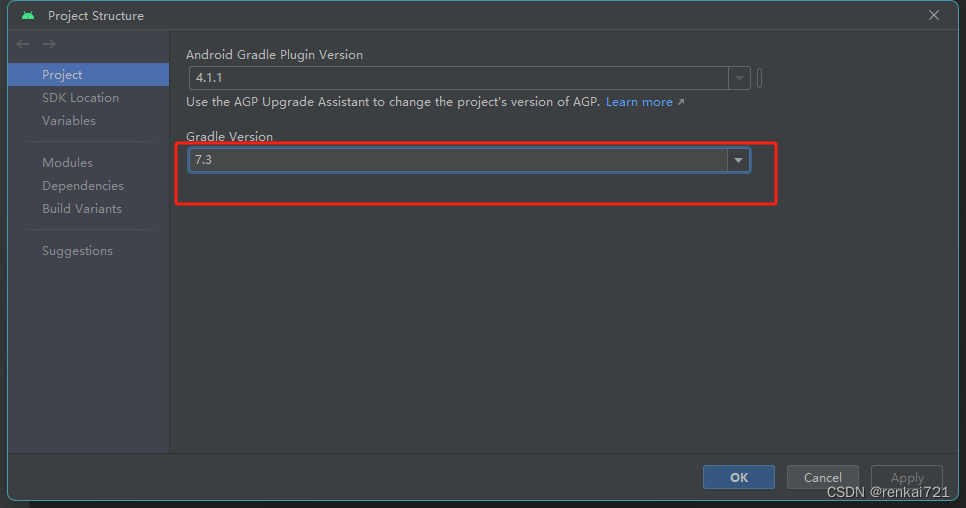
彻底解决org.gradle.api.artifacts.DependencySubstitutions
需求背景
最近在使用android studio导入hbuilder的HBuilder-Integrate-AS工程时候报错,错误消息如下两种。 错误描述
第一种
Failed to notify dependency resolution listener. void org.gradle.api.artifacts.DependencySubstitutions$Substitution.with(org.g…
HTML5+app开发学习之Android打包篇
目录
安卓离线打包说明
安卓原生工程配置
开发环境配置
SDK目录说明
打包准备工作
Hbuilder导出打包资源
确认版本一致问题
生成本地APP打包资源
Android studio导入本地APP资源
导入资源
配置应用信息
编译运行
安卓打包发行
应用配置
生成apk 安卓离线打包说明…
HBuilder从下载到使用
听别人谈论这货,于是决定长长见识,见见世面,便屁颠屁颠到网上下一个,满怀好奇的研究了一下。对用过eclipse这款软件的人来说,上手非常容易。 ☆ 准备工作 ① 确认自己的电脑连接网络,能下载东西。 ② 最好有…
HBuilder创建App并打包发布
如今,各式的代码编辑器层出不穷,一门语言的使用就会产生多个编辑器,就以前端而言,前端代码的编辑目前小编就熟悉了四款:Sublime、WebStorm、HBuilder、HBuilderX。曾经小编以为,HBuilder只是前端的代码编辑…
HBuilder中使用Vue智能提示
目的:使用HBuilder可以智能提示Vue
第一步:在项目上右键 找到 引用框架语法提示 找到后点击需要的框架就好了。如果没有vue的话,请升级
VMware虚拟机搭建安装MacOS13及开发环境搭建
文章目录 前言准备工作:安装虚拟机及MacOS系统1.安装VMware 虚拟机2. 运行解锁工具3. 安装macOS 134. 配置网络5. 安装VMware tools 开发环境1. 安装xcode2. 安装HbuilderX 前言
终于把macOS13虚拟机安装好了,比起上次安装macOS10,这次走了很多弯路。
…
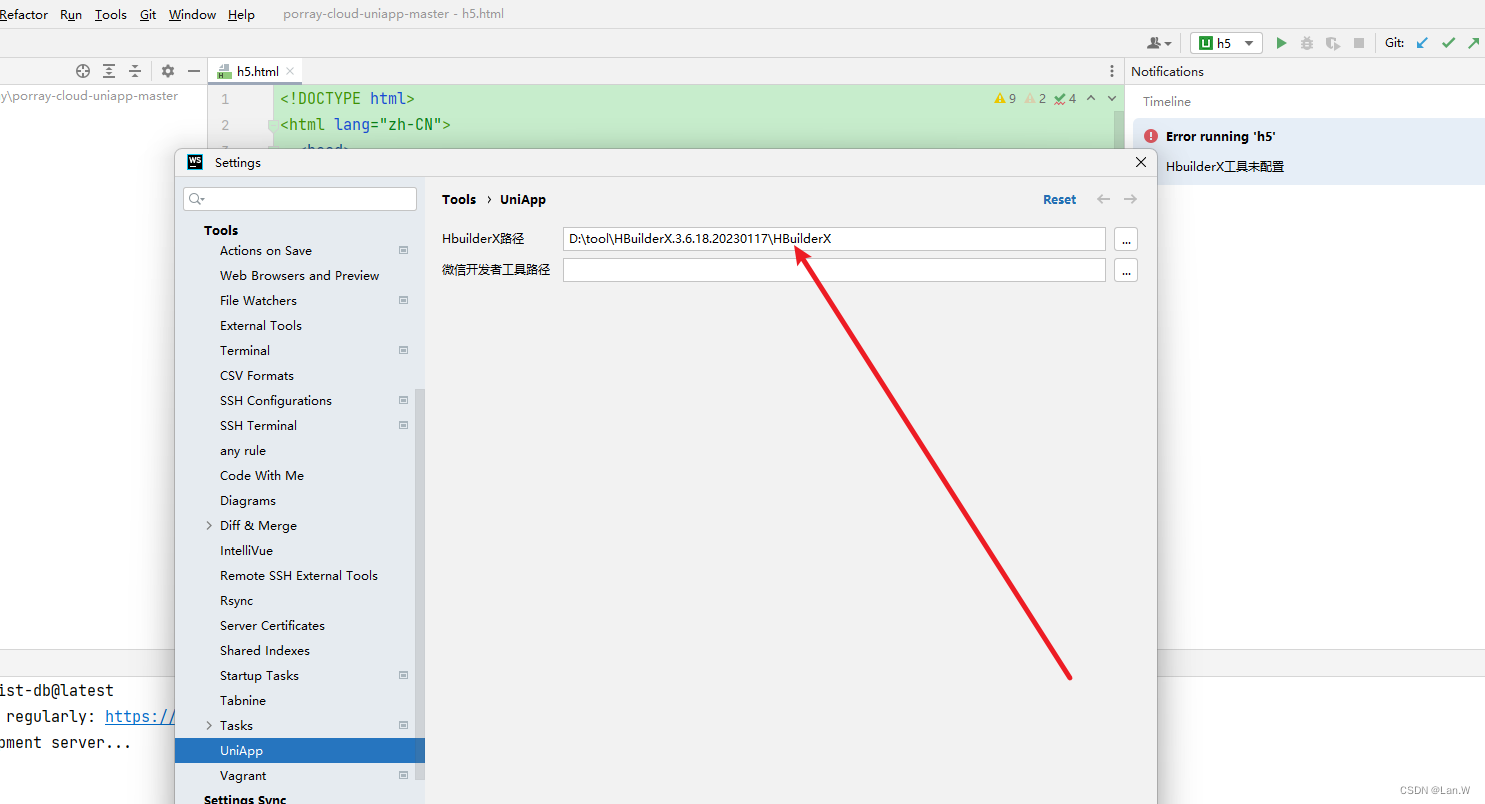
webstorm HbuilderX工具未配置
问题:调试动迁uni app h5项目,报错
webstorm是换了电脑新安装,
HBuilerx是从旧电脑拷贝过来的解压的文件 解决:
把uniapp插件,卸载
再重启webstorm,重装安装uniapp Tool, 安装第一个,免费。…
零基础搭建双端影视盒子——三、生成双端影视
1.在生成双端之前,需要将之前搭建的苹果CMS配置一下。 在 系统 → 开放API配置 中设置接口开关、图片域名,图片域名就是你苹果CMS域名。如果设置错误的话,app上会不展示图片的。 2.下载开发工具HBuilder,官方地址:htt…
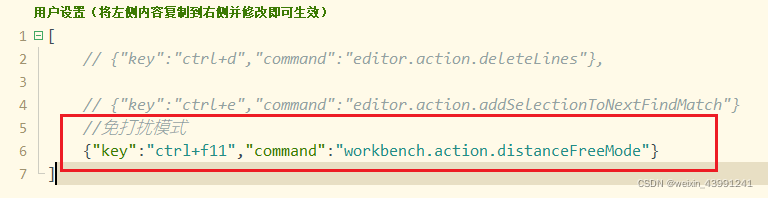
HBuilder 按F11退出免打扰模式失效
方法一
HBuilder 按F11退出免打扰模式失效,不用惊慌,按window键,显示桌面底部的任务栏,然后把Hbuilder窗口关掉,再重新打开Hbuilder就好了。 根据提示说按F11还原,但是我按了没效果,不慌~
按键…
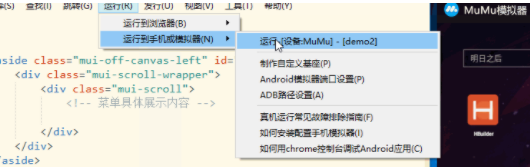
使用hbuilder连接夜神模拟器调试app
1. Hbuilder设置 这里端口号随便用一个没有被占用的; 路径夜神模拟器的安装路径下的nox_adb.exe的路径。
2. 夜神模拟器设置
设置如下: 工具,设置,关于平板电脑(这里应该没有开发者模式选项,这是我配好之…
如何在HBuilder中检出SVN项目
因为公司项目都是用SVN做版本管理,所以在做HBuilder开发的时候,因为测试开发网无法下载插件,导致无法检出SVN上的项目文件,针对这个问题,做出如下的解决方法:
倘若环境允许可以下载文件
1、点击菜单栏工具…
HBuilder——less配置
刚开始用HBuilder来这里记录下less配置,HBuilder直接去官网下载就可以http://www.dcloud.io/
要配置less,可以打开菜单栏->工具->预编辑器设置 选中less进行编辑,没有这个选项的话,可以新建哦 在“触发命令地址”处&#x…
uniapp条件编译
uniapp条件编译 uni-app 将已经将可以跨平台兼容处理的组件及 API 等进行了封装,但是部分平台的特性无法跨平台。 由此,uni-app 提供了条件编译的方案,来处理不同平台的特定或差异。 写法
#ifdef: 仅在某平台存在#ifndef…
Hbuilder打包项目为h5
Hbuilder打包项目为h5
manifest.json 配置
修改 web 配置下的 页面标题、路由模式、运行的基础路径
发行 H5 发行
填入网站标题和网站域名
编译
编译完成之后存放在 unpackage/dist/build/h5 目录下
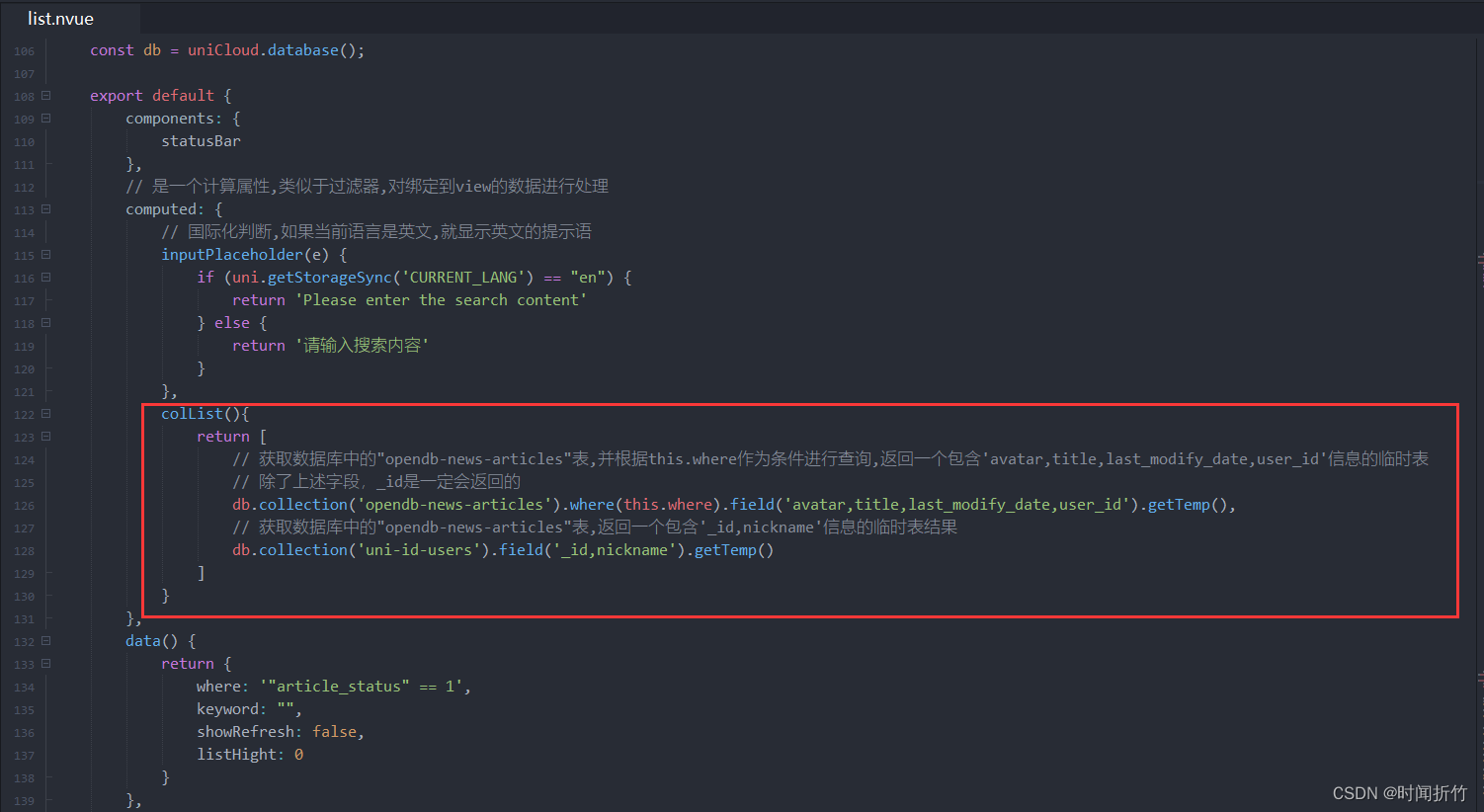
(Day2)阅读uni-starter项目中list页面源码
页面总览 搜索框代码阅读
搜索框对应的代码 提示语的设置(采用国际化设置) 监听输入框的输入数据,并构建新的数据库查询字段 点击搜索框后的反应 从数据库取数据并加载到列表
构建一个db前端控件 使用uniList渲染从数据库中取出的数据 额外…
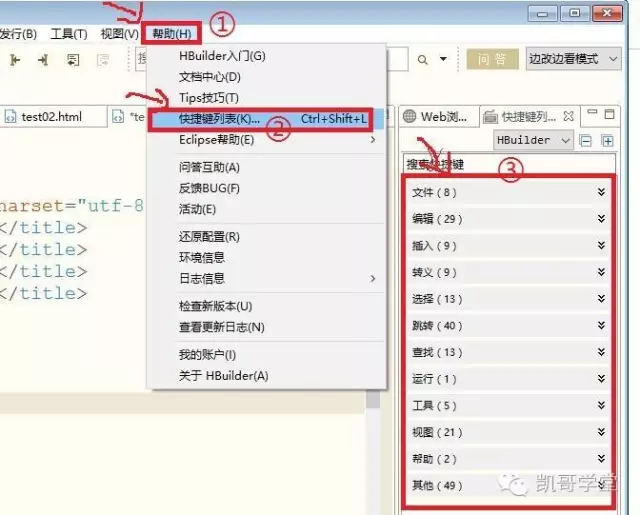
HBuilder常用的快捷键
查看专栏目录 Network 灰鸽宝典专栏主要关注服务器的配置,前后端开发环境的配置,编辑器的配置,网络服务的配置,网络命令的应用与配置,windows常见问题的解决等。 文章目录 常用快捷键分9项快捷键1.文件(4)2.编辑(13)3.…